OVOU Back-Office UX Concept
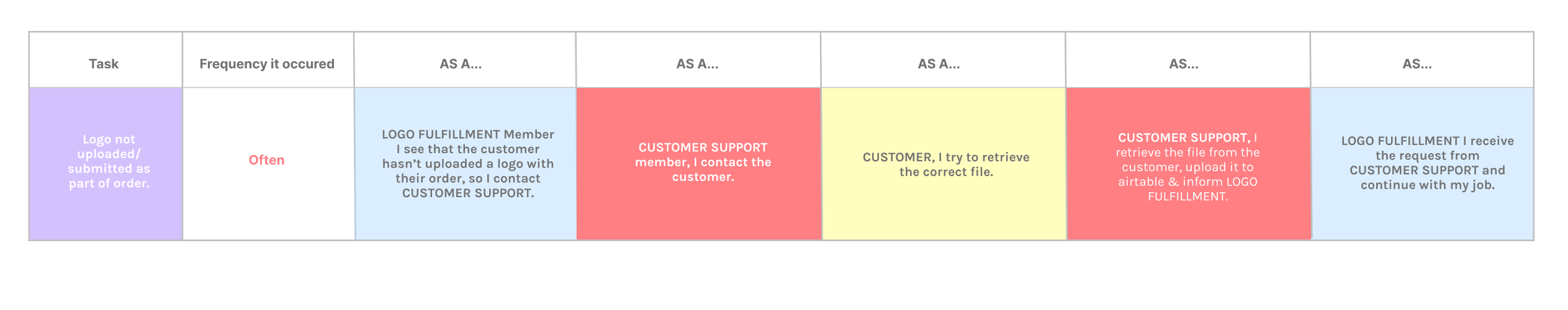
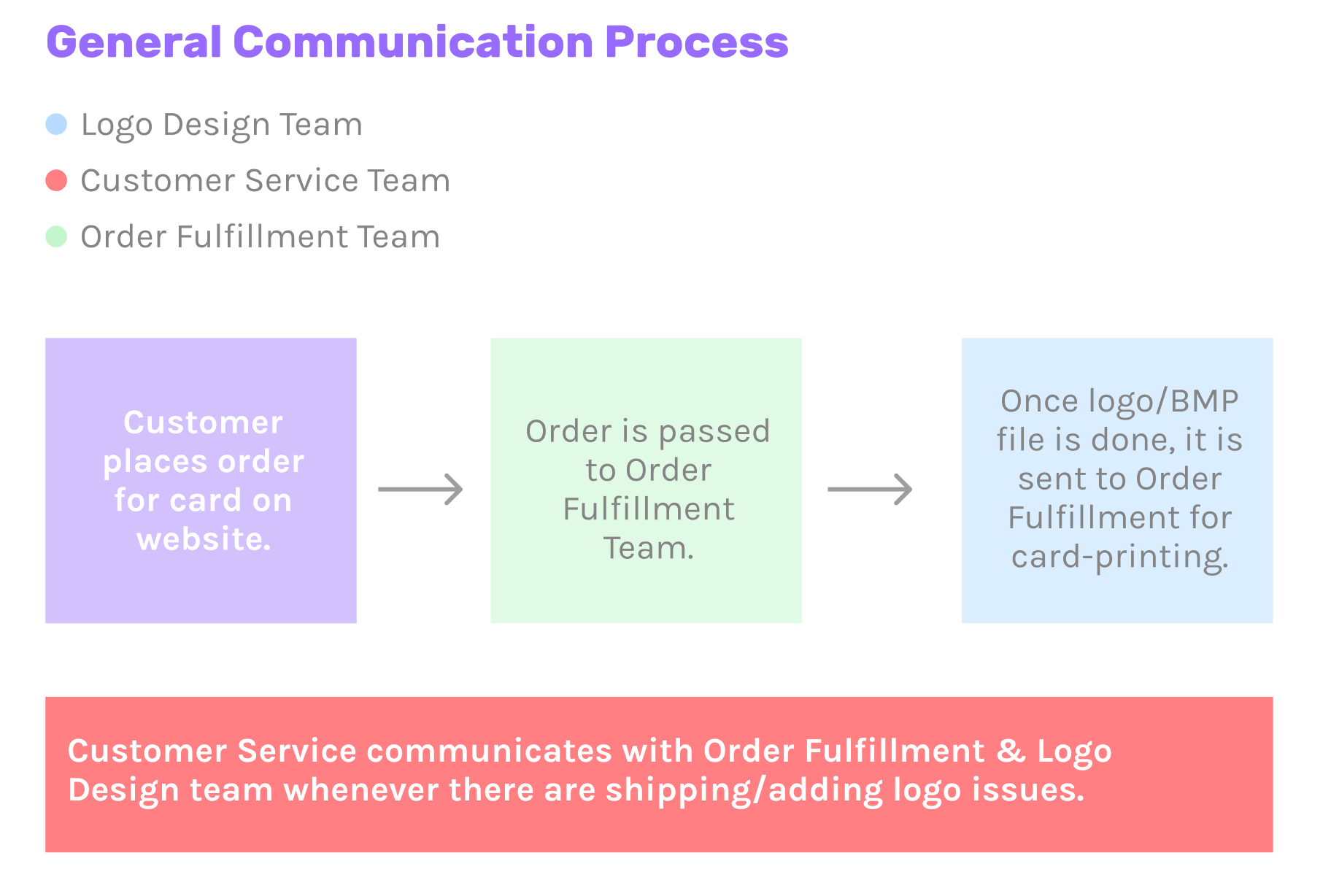
Creating a communication platform for 3 teams in different regions to communicate in order to help expedite the manufacturing process of digital business cards.










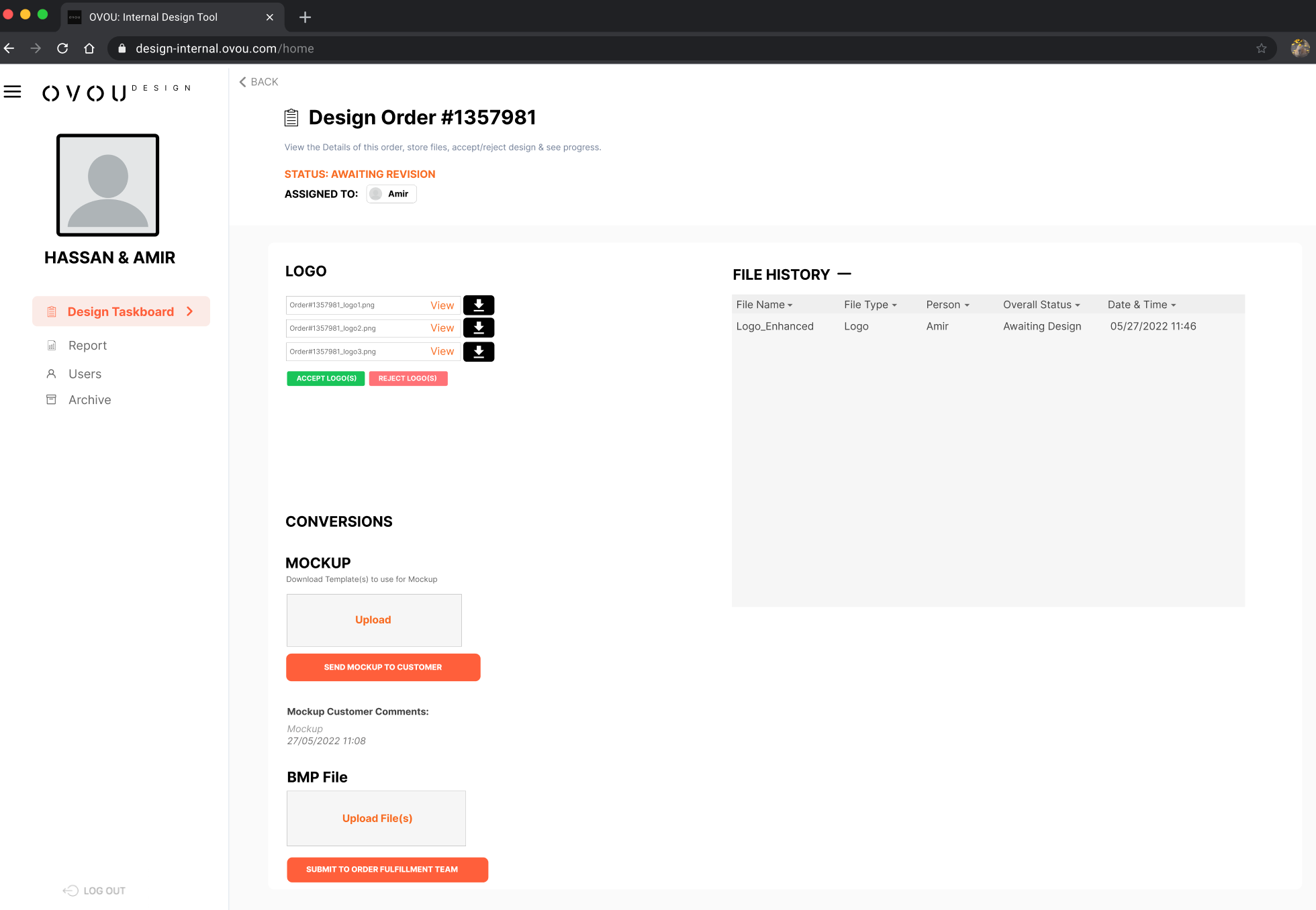
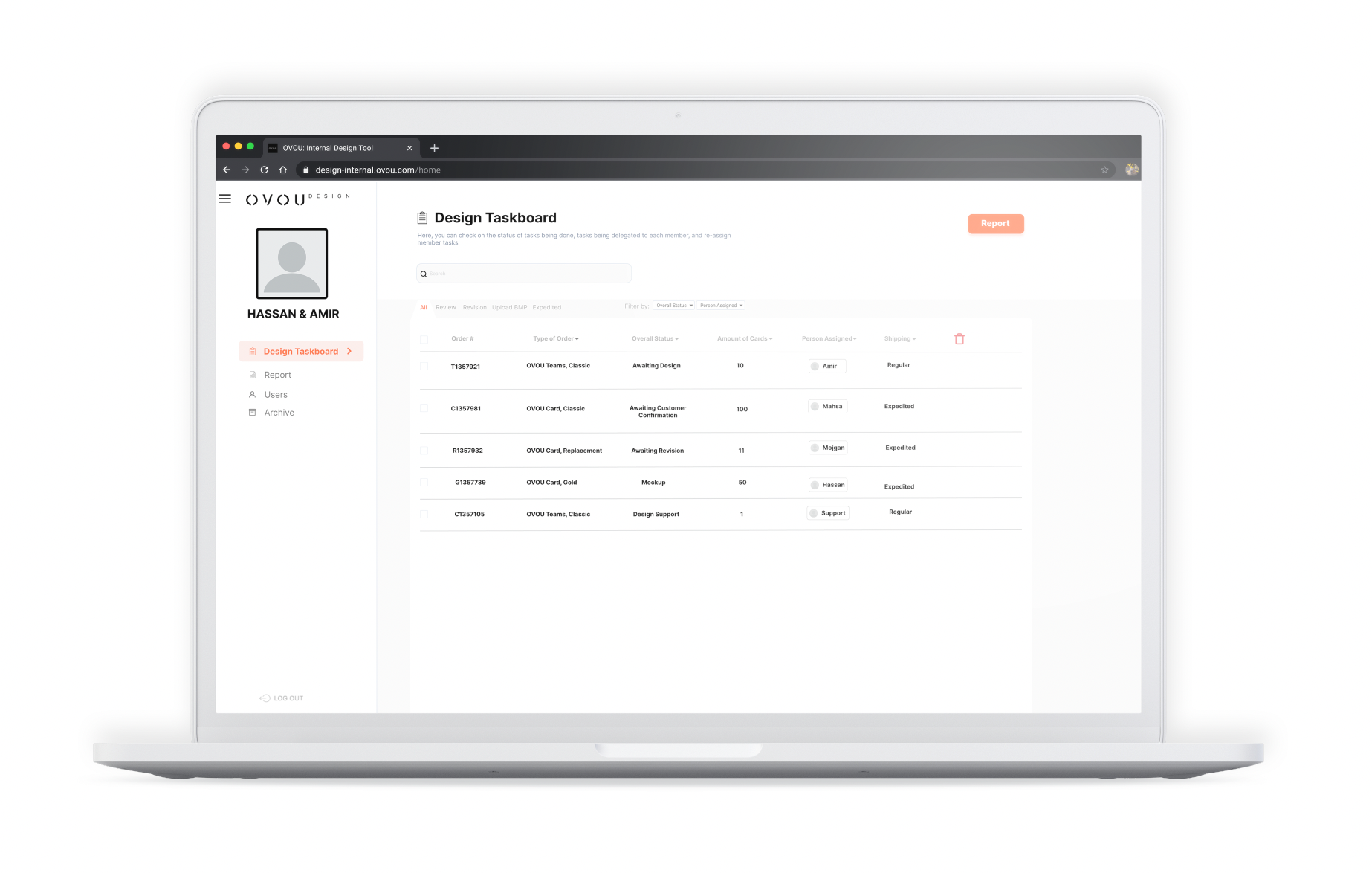
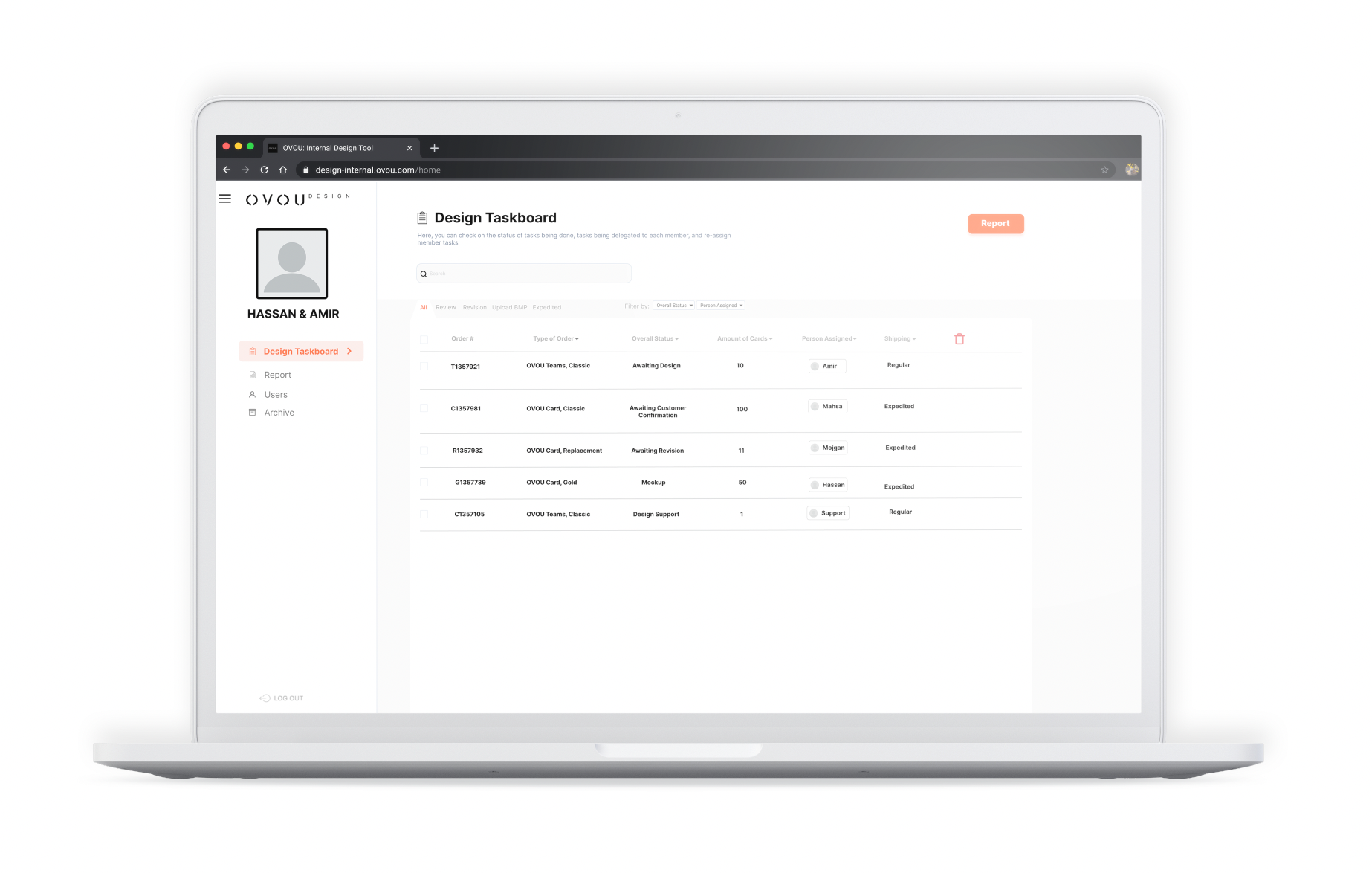
• Type of Order & Status could be viewed.
• Being able to filter by status and person assigned so that tasks can be prioritized/delegated according to order fulfillment team.
• The Expedited Order Status was added as a label, that the teams knows which tasks need to be prioritized.
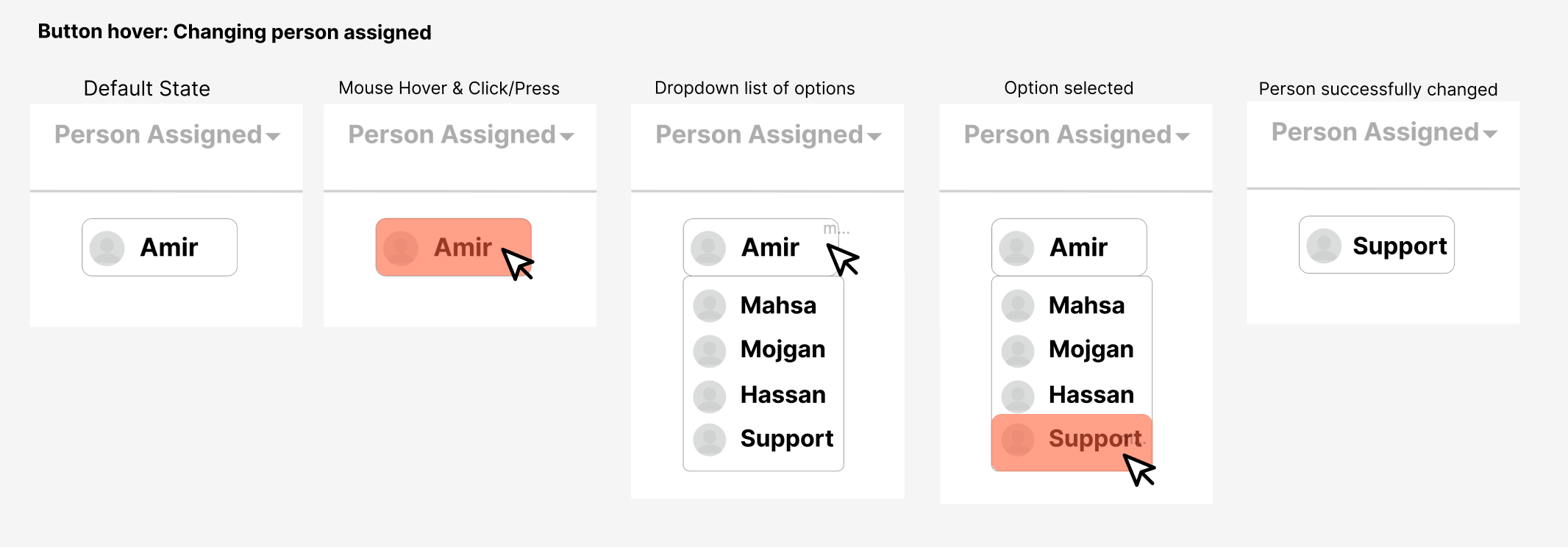
• Person assigned could be changed accordingly.